- Ali Hamdi
- June 28, 2018
Galen Framework: Advanced test automation techniques for Web Responsive applications
Based on our internet browsing habits and the available statistics, no one is wondering that mobile devices have become the main gear for internet traffic. Thus, Web Responsiveness has become an important requirement when building any web application. Any product that wants to reach efficiently its users needs to consider all the possible devices that those users may be using.
To properly maintain those responsive web applications, application makers allow a considerable amount of time for unit testing with every new release.

Content
Some challenges arise from this need:
- We need all the screen sizes of all devices on each testing, and add new resolution when new devices are available on the market
- We need to be able to detect regressions as soon as they are introduced in the application
- The application has a single source code but it should be able to render differently on each screen resolution, it should automatically decide what components to show and what other components to hide
1. Galen Framework
Some frameworks were built to help succeed the challenge of checking the adaptativity of the layout with different device sizes.
In this article, we will use Galen which is a layout and functional testing framework that has its own programmatic language.
This framework tests the position of elements in the web page based on a specification file and the set of screen sizes to test. When the tests are run, Galen opens the browser, then resizes it with the defined screen size, then opens the URL. The tests will succeed if all the rules that were specified in the specification file are respected; otherwise the tests will fail.
2. Using Galen to test eXo platform login page
Galen Installation
We followed the documentation in http://galenframework.com/docs/getting-started-install-galen/ for installing Galen on Ubuntu. You can find there how to install Galen in your Operating System.
Executing tests
1  Create Galen spec file
Create Galen spec file
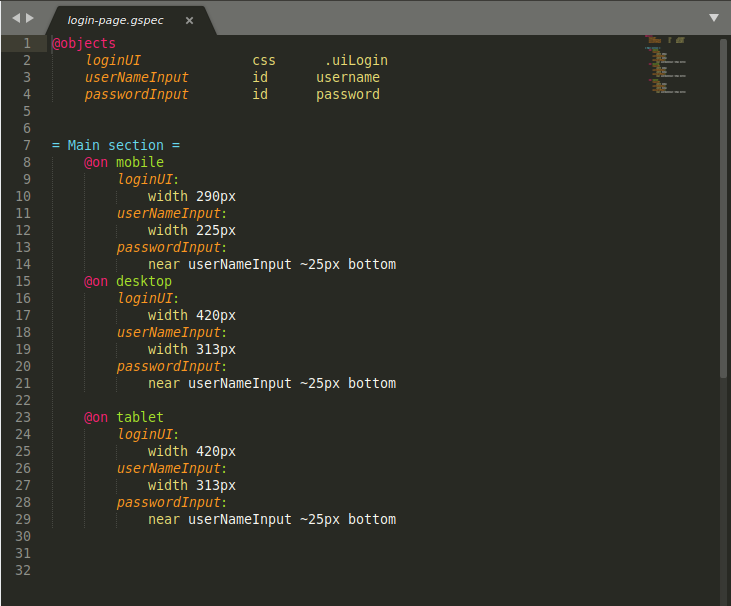
The Galen specification file will be used to define the rules for each web component in the tested page. It provides a specific syntax. This syntax is flexible and allows the definition of all web elements in the page using selection by HTML id attribute, CSS classes or XPath. Then it allows to specify how all those web elements will be rendered in different browser types and screen sizes.
Here is a sample Galen specification file used to test the eXo platform login page:
We defined three objects in this spec file:
- loginUI: the box that includes the login form
- usernameInput: text field for the username
- passwordInput: text field for the password
Then, we specified how those elements will behave in mobile, tablet and desktop. For a simple example, we defined the following rules for each of the 3 screen sizes:
The value of the width of the loginUI and the usernameInput elements
The position of the passwordInput compared to the usernameInput

2  Create Galen test suit
Create Galen test suit
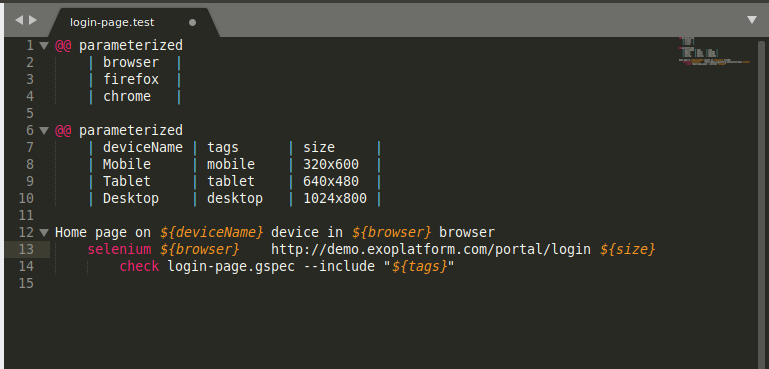
In the test case, we define the set of browsers and screen sizes to test. We choose to test with Chrome and Firefox with the screens of Mobile (320×600), Tablet (640×480) and Desktop (1024×800).
Then we have the test name and the script that will be executed for all those tests. Our Galen test file looks like:

3  Reading results
Reading results
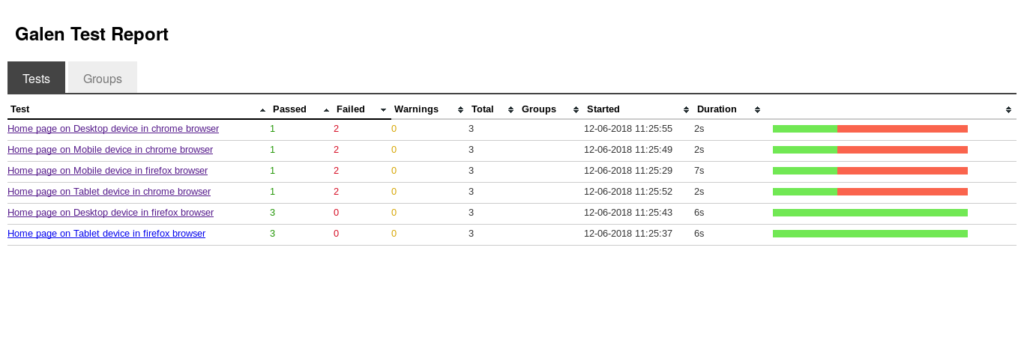
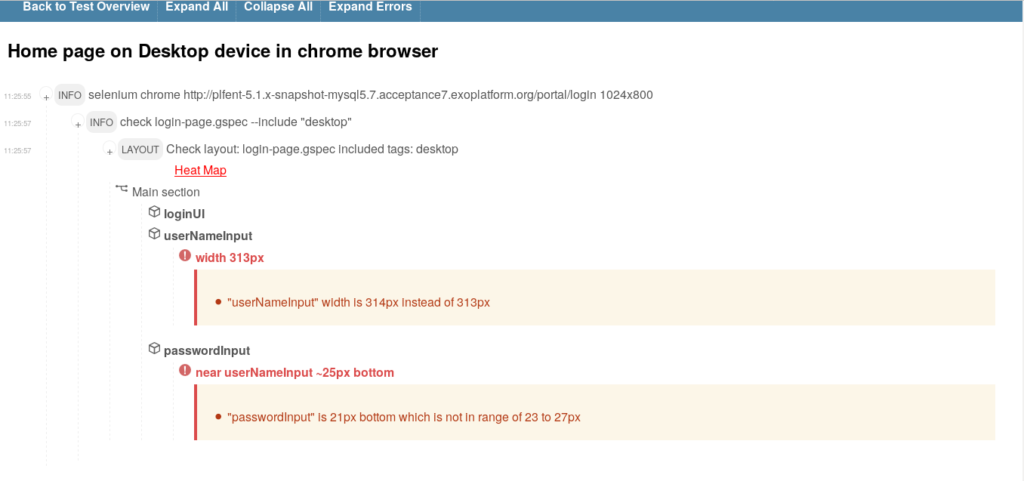
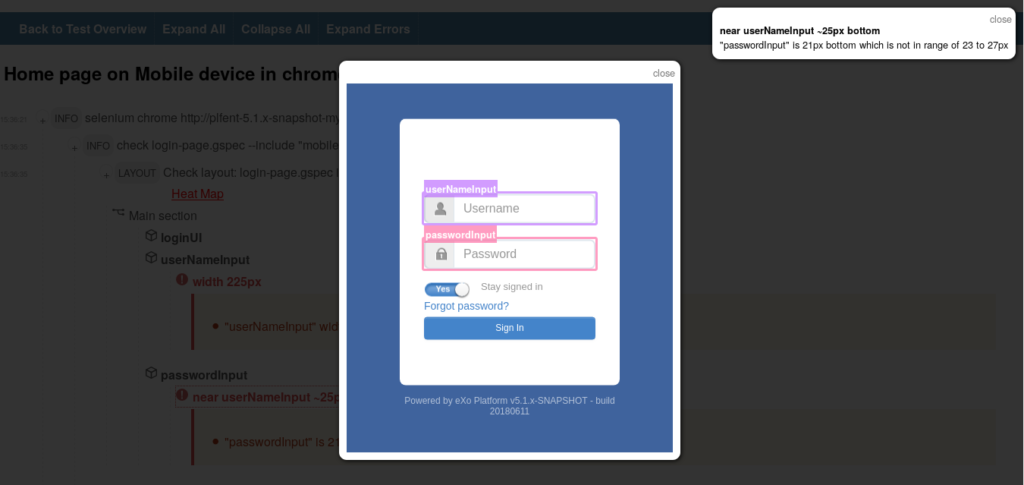
Galen provides test reports in different formats (HTML, JSON, TestNG and JUnit).
The report include a summary of all executed tests, with details about their duration and the number of failed/succeeded tests.

When clicking on each test, we can have details about the results and the causes of failures.

The Heat Map will display the HTML elements that were used in the executed tests.

3. What is next ?
In the next article, we will work to automate the execution and report generation of test reports, thanks to the integration of Galen framework with Maven and Selenium.
This will help integrate those tests with Continuous Integration servers (Jenkins).
eXo Platform 6 Free Datasheet
Download the eXo Platform 6 Datasheet and
discover all the features and benefits
discover all the features and benefits
Related posts
- All
- eXo
- Digital workplace
- Employee engagement
- Open source
- Future of work
- Internal communication
- Collaboration
- News
- intranet
- workplace
- Knowledge management
- Employee experience
- Employee productivity
- onboarding
- Employee recognition
- Change management
- Cartoon
- Digital transformation
- Infographic
- Remote work
- Industry trends
- Product News
- Thought leadership
- Tips & Tricks
- Tutorial
- Uncategorized
Leave a Reply
( Your e-mail address will not be published)



Thanks for a great and informative article, Ali! I enjoyed.