Sharpen your app UI with eXo UX Guidelines
Since eXo Platform 4 was introduced, many people have praised the massive changes we’ve made to the user interface. While designing eXo Platform 4, we compiled all the things we learned and all reusable components into a reference guide for eXoers. As the months passed, we realized this guide was a great resource not only for eXoers, but also for any developer willing to build an app for the platform. Today, we are very proud to announce that we have published all this knowledge as eXo UX Guidelines.
The goal of this guide is to document the eXo user interface and provide guidelines to third-party developers on how to design their apps so that they look and behave like first-class citizens. With eXo UX Guidelines, you can easily study and reuse the eXo Platform style for your own project. By following our guidelines, your apps will fit very well into eXo. They will be clean, they will look professional and your users will thank you for that! The site is organized in three parts:
Getting Started: Overview of the guide, its structure and content, and how to get started with eXo UX templates to easily apply them on your project.
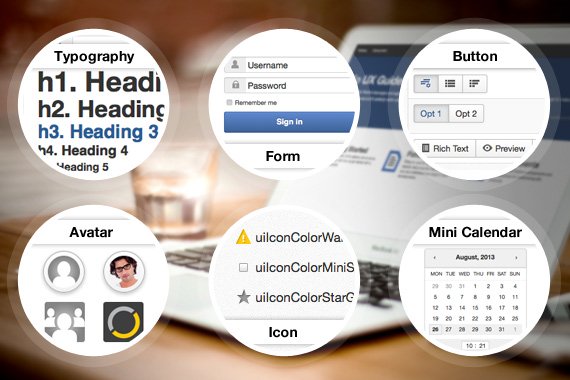
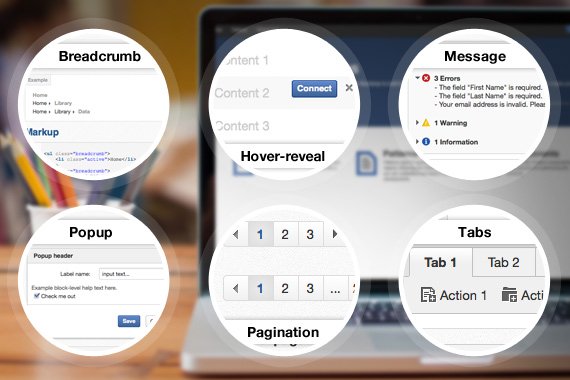
Components: The components can be reused as is and we give code samples and instructions on how to customize them. For each component, extensive details on the css styles to use are given.
Patterns: Patterns define templates and behaviors, and how and when to use them for specific functions or objects. Each pattern is composed of different UI components that interact together.
The eXo Platform style leverages Twitter Bootstrap, so if you already know it a little, you will find your way easily. The eXo UX Guidelines site itself is a live demo organized very closely to the Twitter Bootstrap documentation, so you can see the markup and the result directly.
Go to eXo UX Guidelines now, and don’t forget to tell us what you think of it.