How to Embed Your Company’s Social Media Feed Into eXo Platform
A digital workplace platform, such as eXo Platform, is commonly used to communicate internally toward and among employees. However, it could be useful in some cases to allow your employees to see what their organization is communicating to the outside world, and what better way to do this than to display its social media feeds to them?
Beyond the purely informational benefit, this could help a little bit in encouraging your employees to act as ambassadors of your company on public platforms. They’d be able to see what your company is Tweeting or posting on Facebook, but they’d also be able to react, re-share, answer comments of visitors, etc.
Here’s a quick guide on how to embed a social media feed into a page of your eXo Platform site. I’ll be using the (as of the writing of this post) current version 5.1 of eXo Platform, but the procedure should be the same for many versions going back as far as 4.0.
Step 1: Obtain the embed code from the social media site
For Twitter:
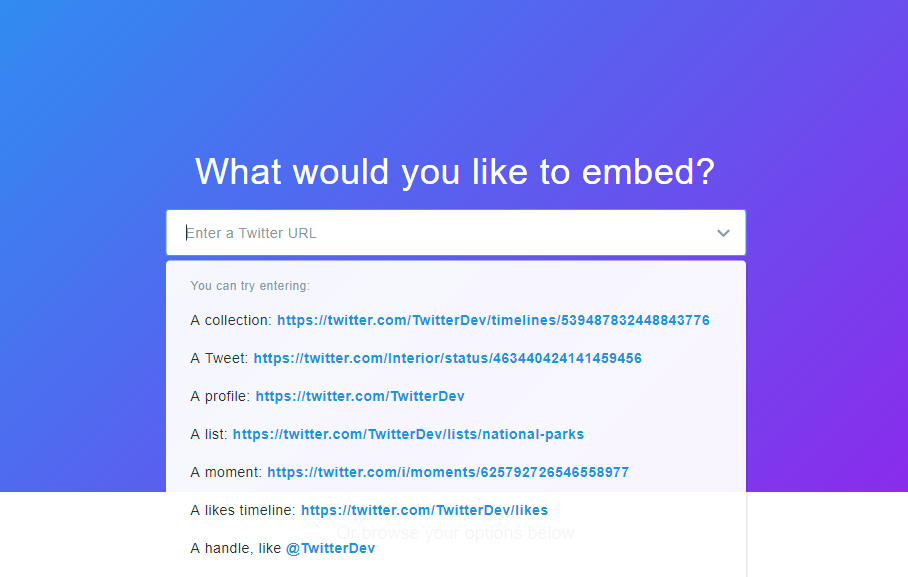
- Go to publish.twitter.com
- Paste the URL of the Twitter page whose feed you would like to embed.

(For this example, I’ll just use the URL of eXo’s Twitter page.)
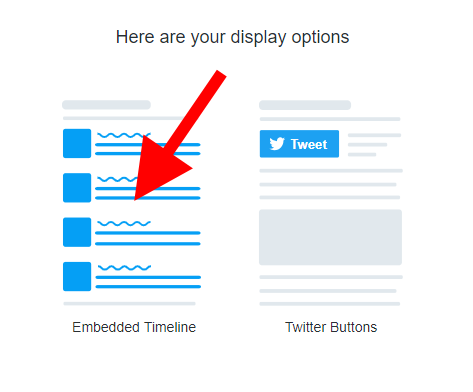
- Scroll down and click on your display option. I’m going with the “Embedded Timeline”.

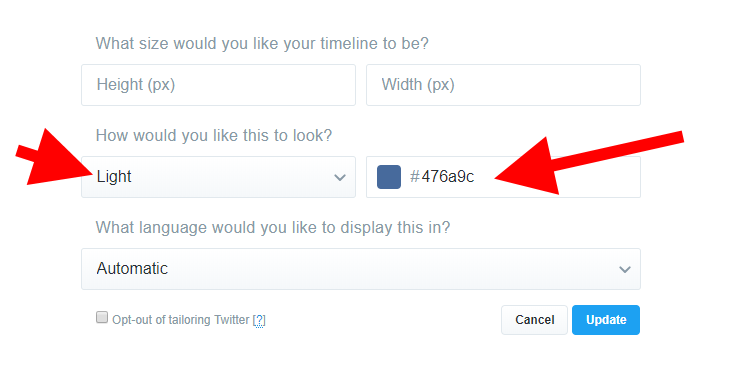
- OPTIONAL: Before copying the feed’s source code, you can click on “set customization options”:

- Twitter provides a Light or Dark background theme for the feed, choose the one you prefer. You can also change the default Twitter blue to your company’s primary color (I went with the eXo blue shade). Do not touch the height/width settings, this will let it adjust them automatically.

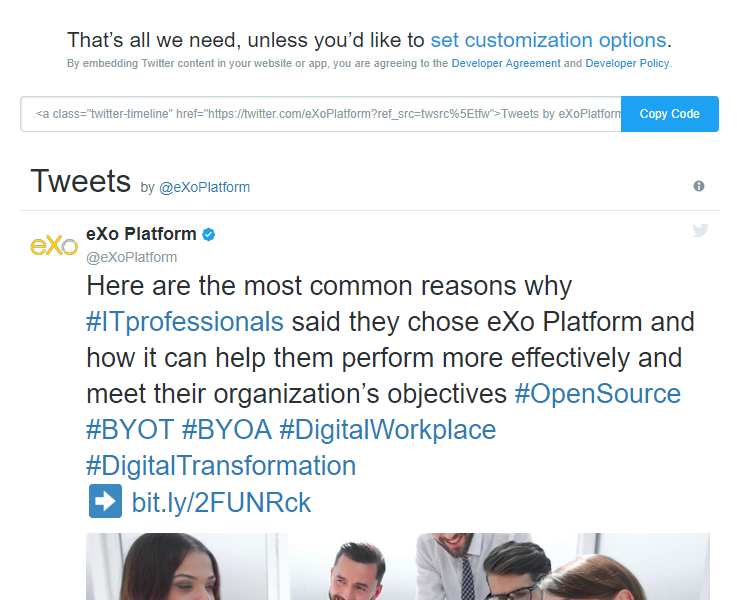
- Hit “Update” and then click on “Copy Code”. You will see this message:

For Facebook:
- Go to: developers.facebook.com/docs/plugins/page-plugin
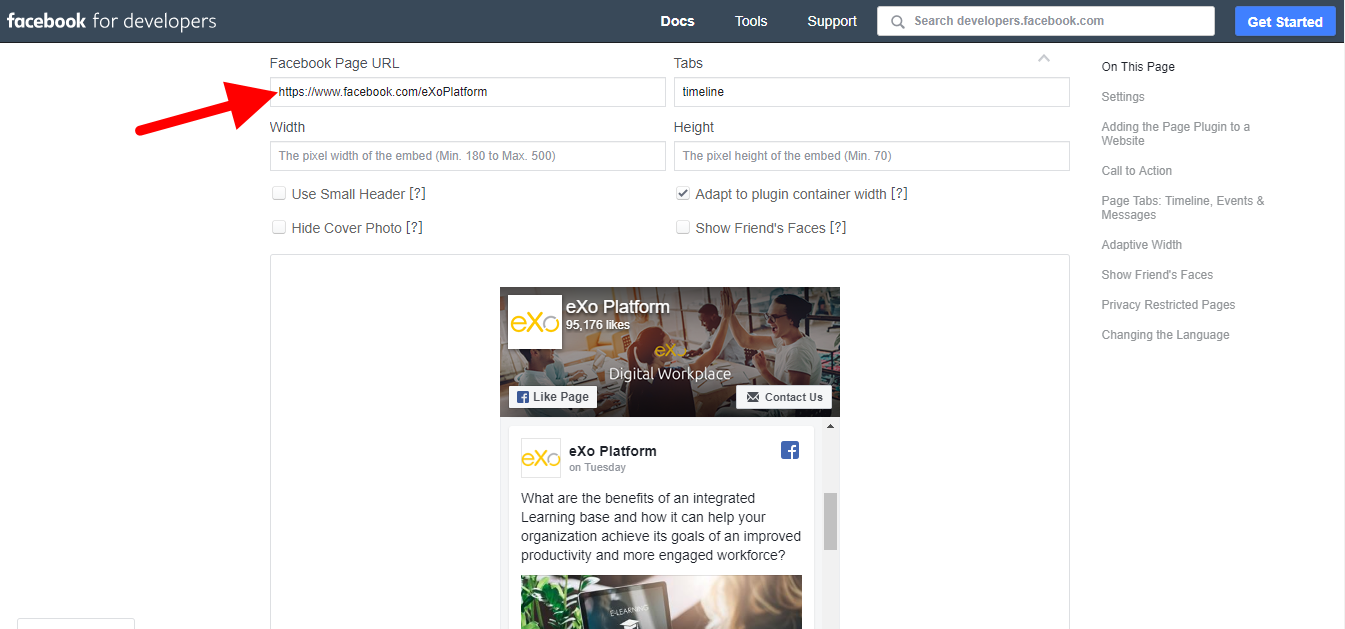
- Paste the URL of your company’s facebook page:

(I recommend that you leave the width and height parameters empty so that they adjust automatically.)
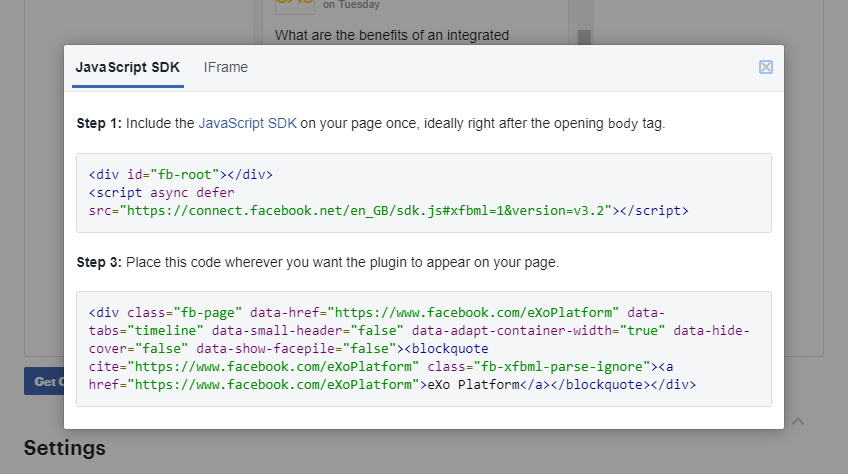
- You can now click on “Get Code”. You will see this:

Notice the 2 code snippets. The code you need is both of those snippets combined (in that order).
For LinkedIn:
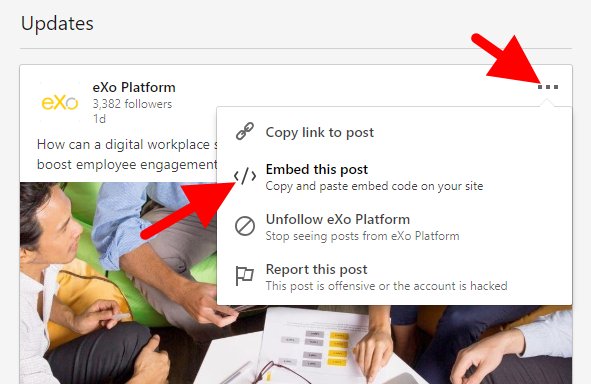
Unfortunately, LinkedIn fails to provide a feature for embedding a feed. It only lets you embed some other components (like a share button, see here for more on that), or an individual posts:

For YouTube:
You can embed a YouTube playlist. Go here and follow instructions: developers.google.com/youtube/youtube_player_demo
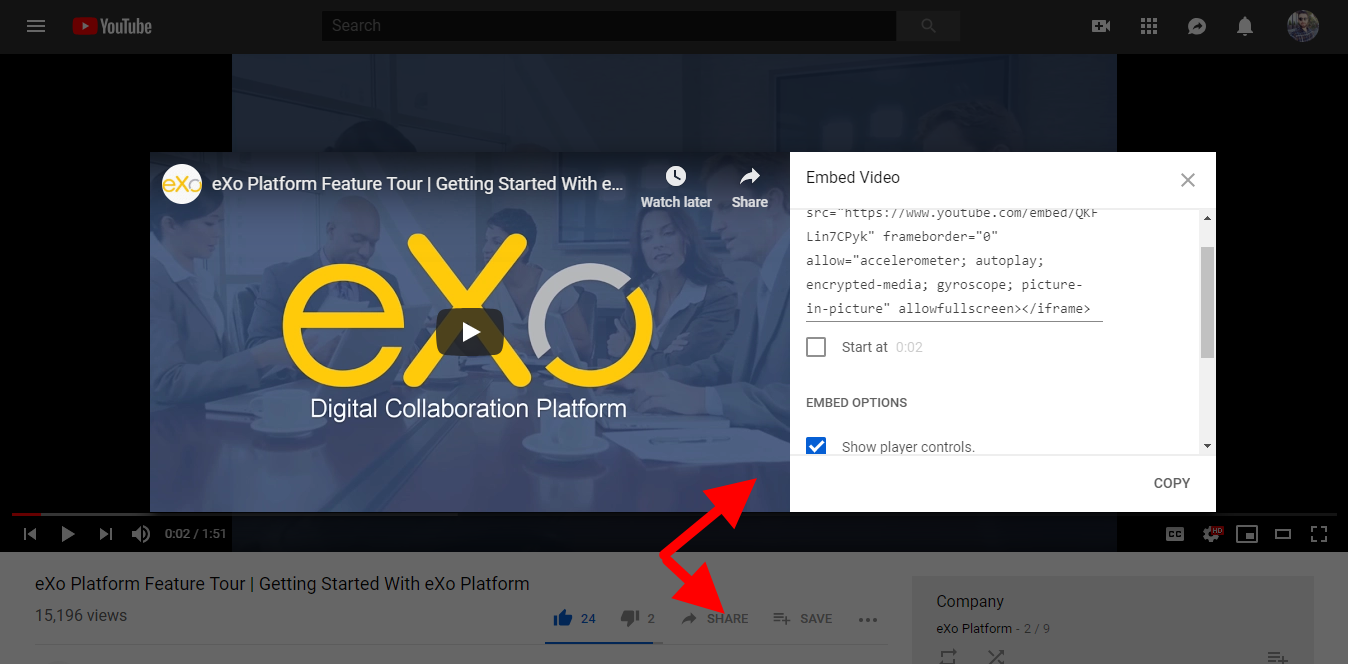
Alternatively, you can just obtain embed code for an individual Youtube video that you’d like to embed. Just access the video, click on “Share”, then select “Embed” to obtain the code:

Step 2: Create a web content in eXo Platform using the embed code
I’ll stick with the Twitter example from here on, but the procedure is the same for the others (
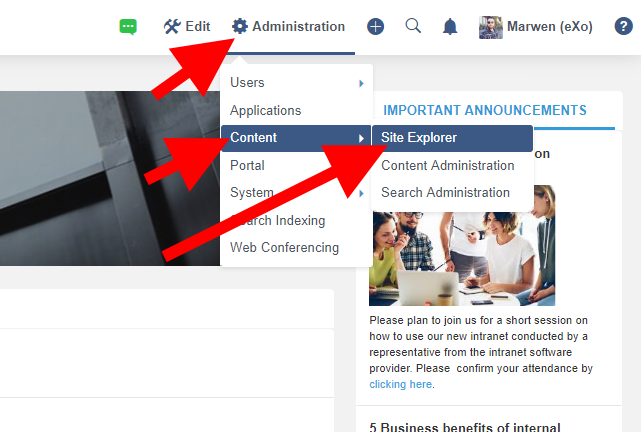
- Sign in to your eXo Platform site as an admin. Go to “Administration” > “Content” > “Site Explorer”:

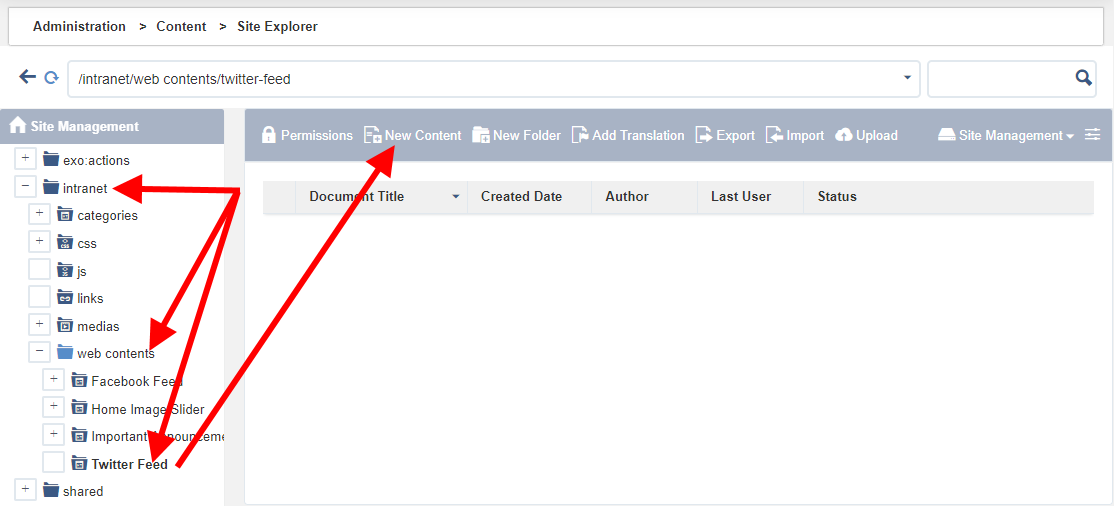
- Access the intranet / web content folder directory where you can freely create subfolders in which to organize your web content. I’ve simply created an empty folder called “Twitter Feed”. Inside your folder, click the “New Content” button:

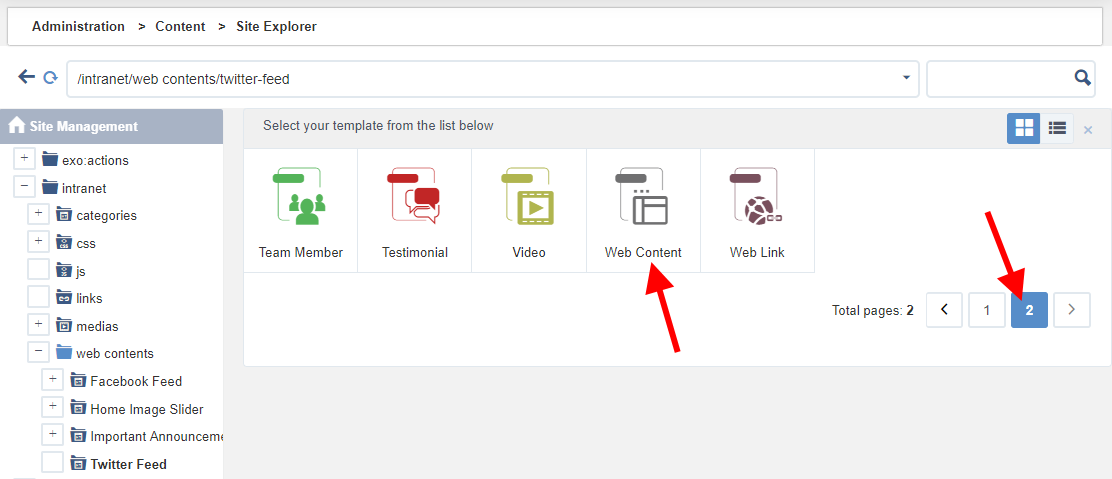
- Choose the template “Web Content”. (Why that template? Because we’re just creating a generic HTML web content here, and not something specifically based on a pre-defined eXo content template.)

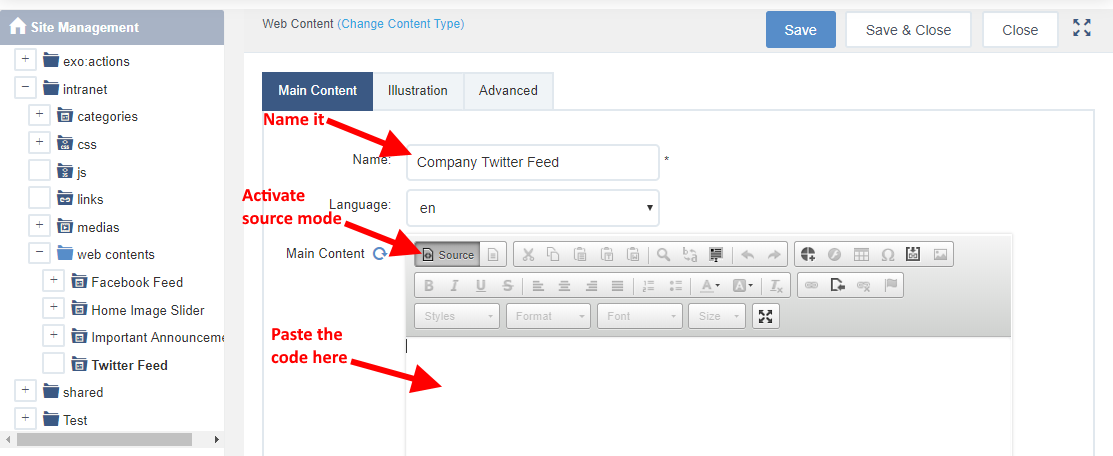
- Name your web content. Activate the editor’s source code mode. Then paste the source code we had obtained from Twitter:

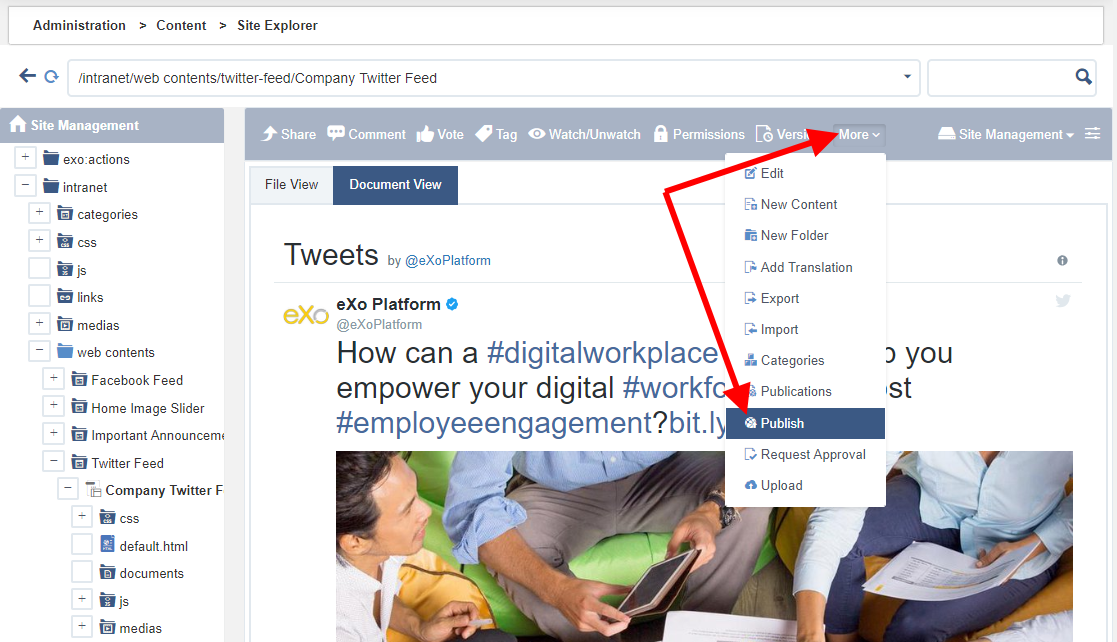
- Click “Save & Close”, you should see the new web content. If it looks good, you may go ahead and move it to a “published” state:

Step 3: Place the web content on an eXo Platform page
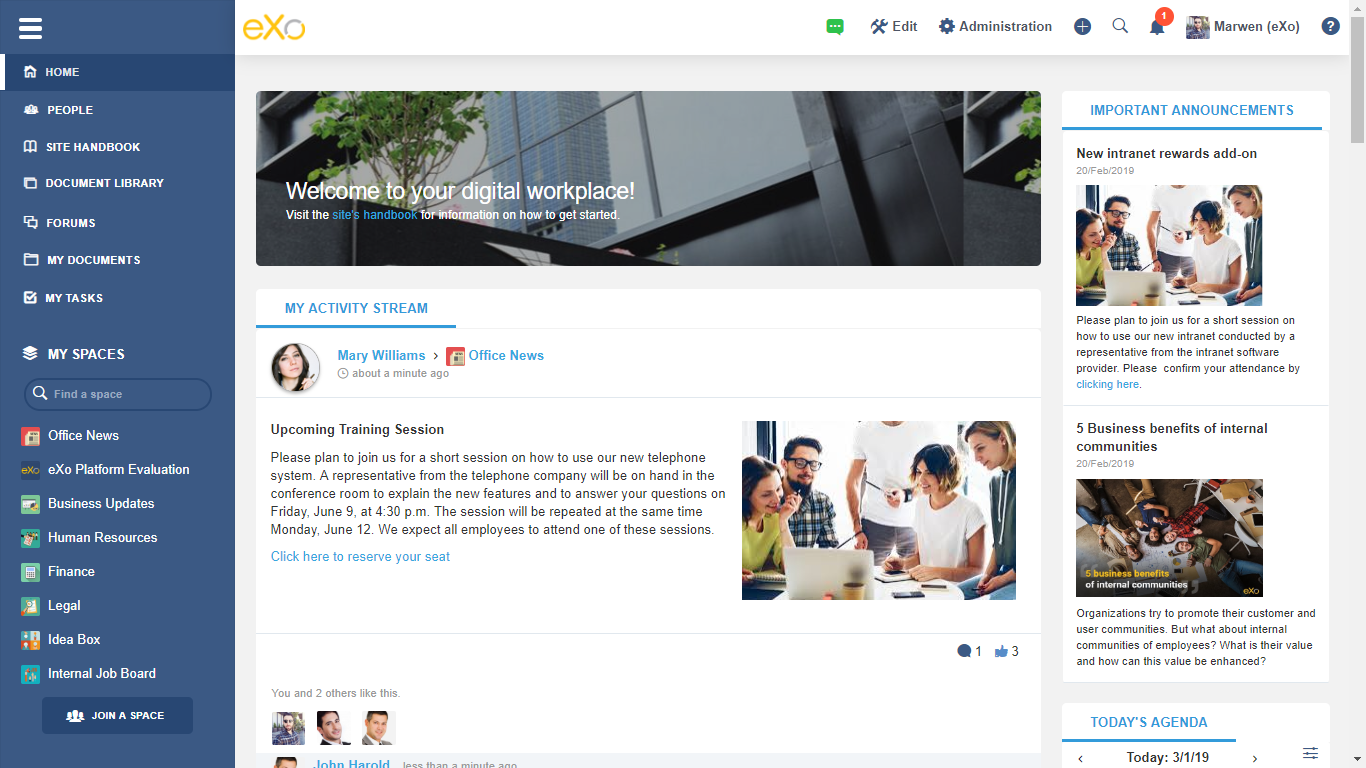
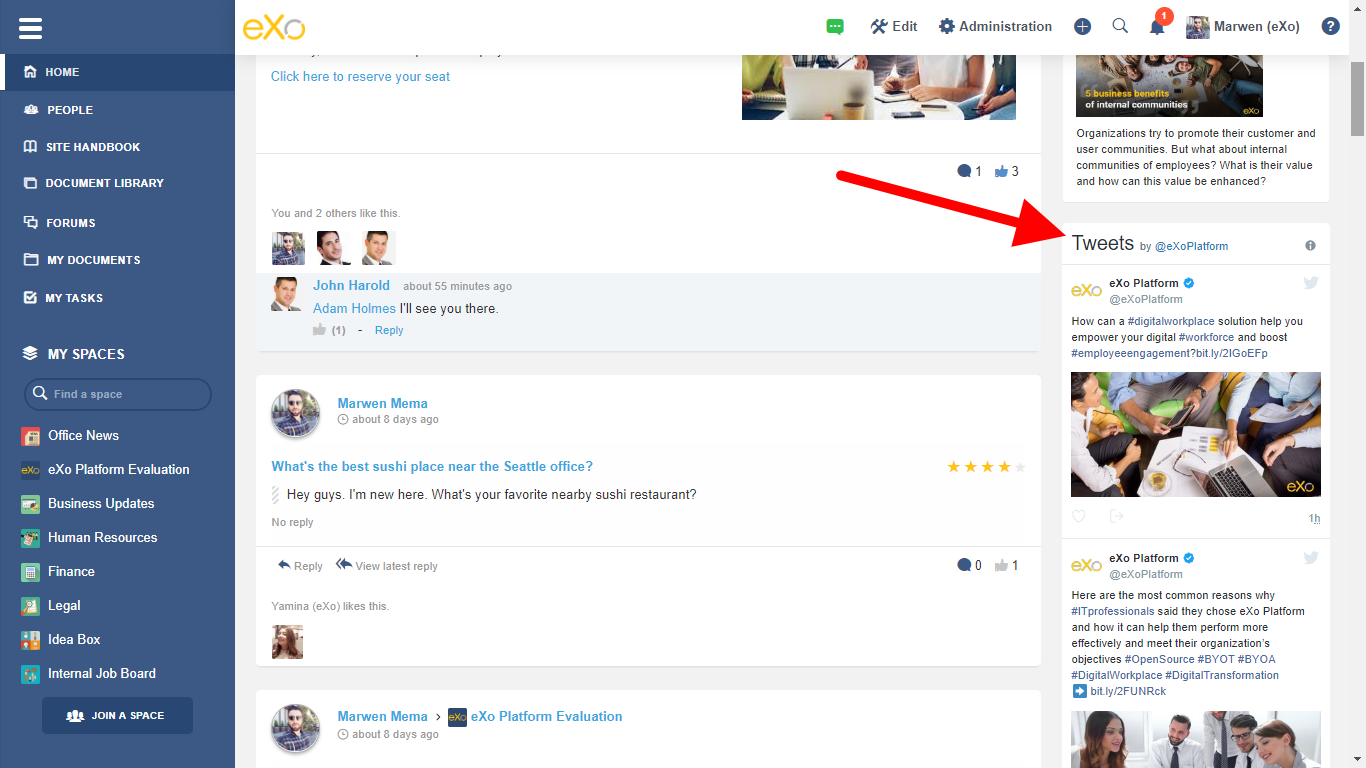
Go to the page of your eXo Platform site where you would like to place the Twitter feed. I want to display mine on the homepage so I went there. Here’s what my homepage looks like. Let’s say I want to display the Twitter feed on the right side of the page right below the “Important Announcements” section.

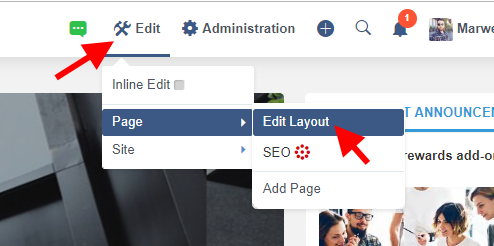
- Open the page layout editor by going to Edit > Page > Edit Layout.

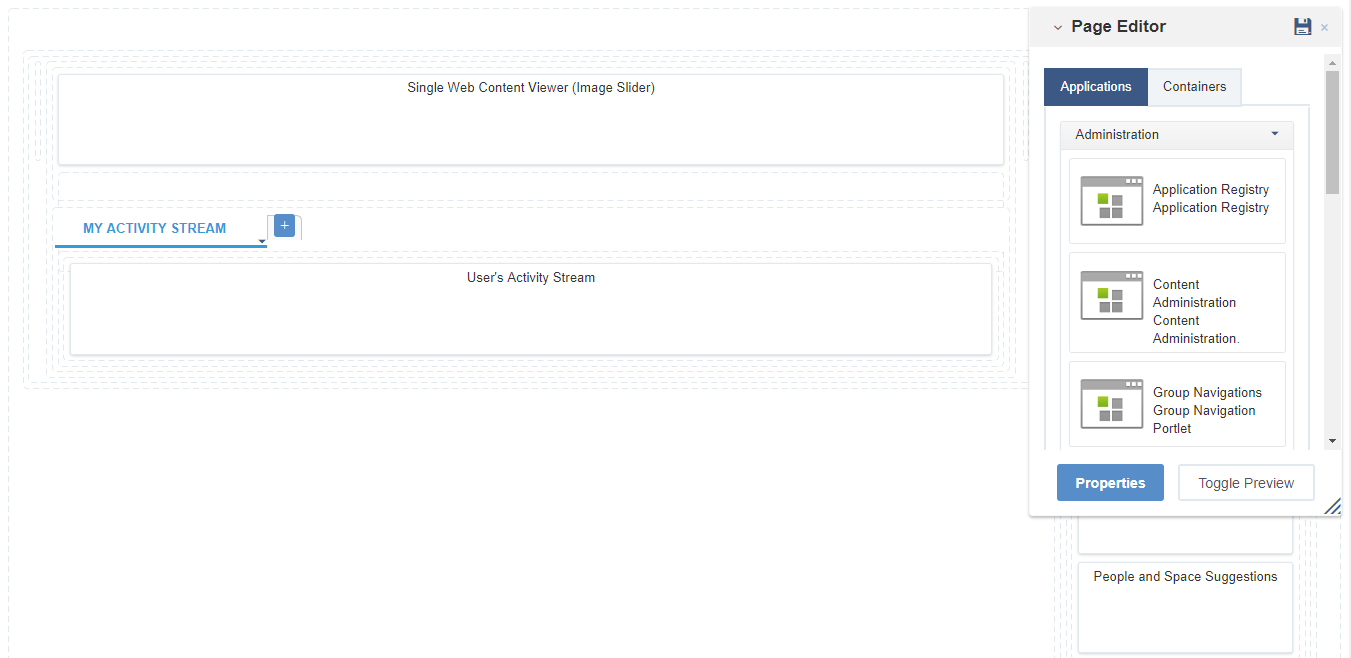
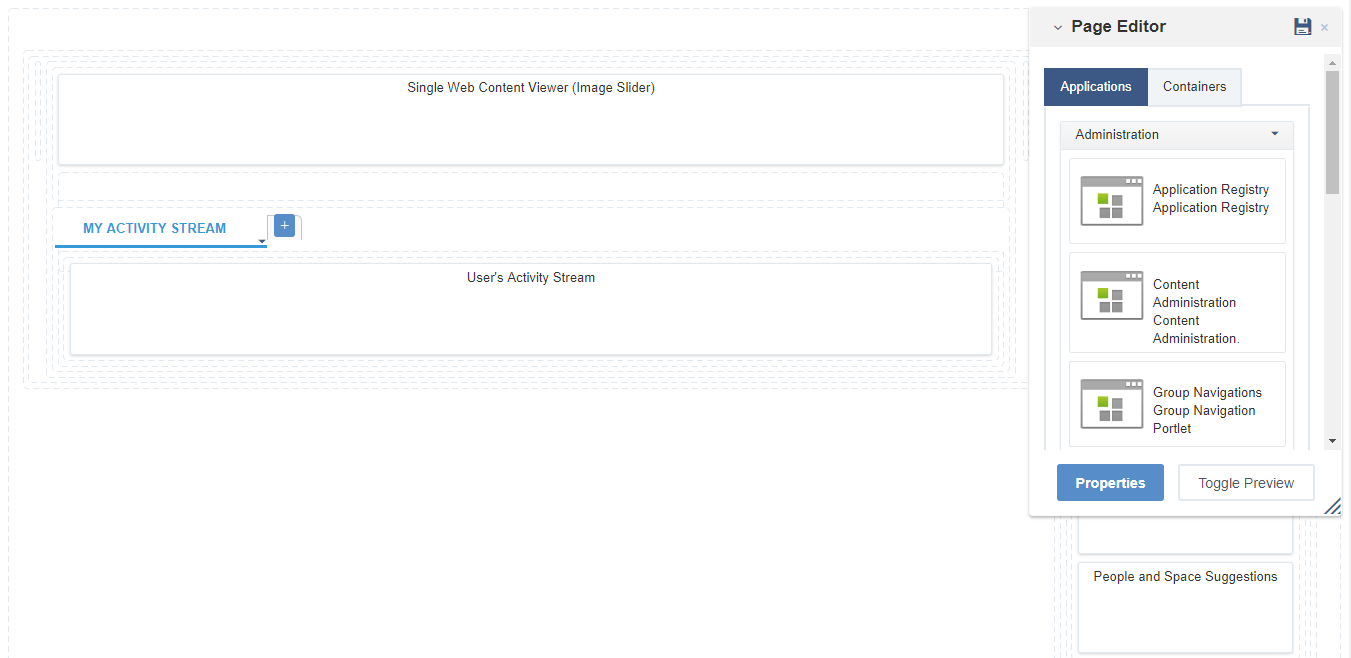
Here’s the page layout editor:

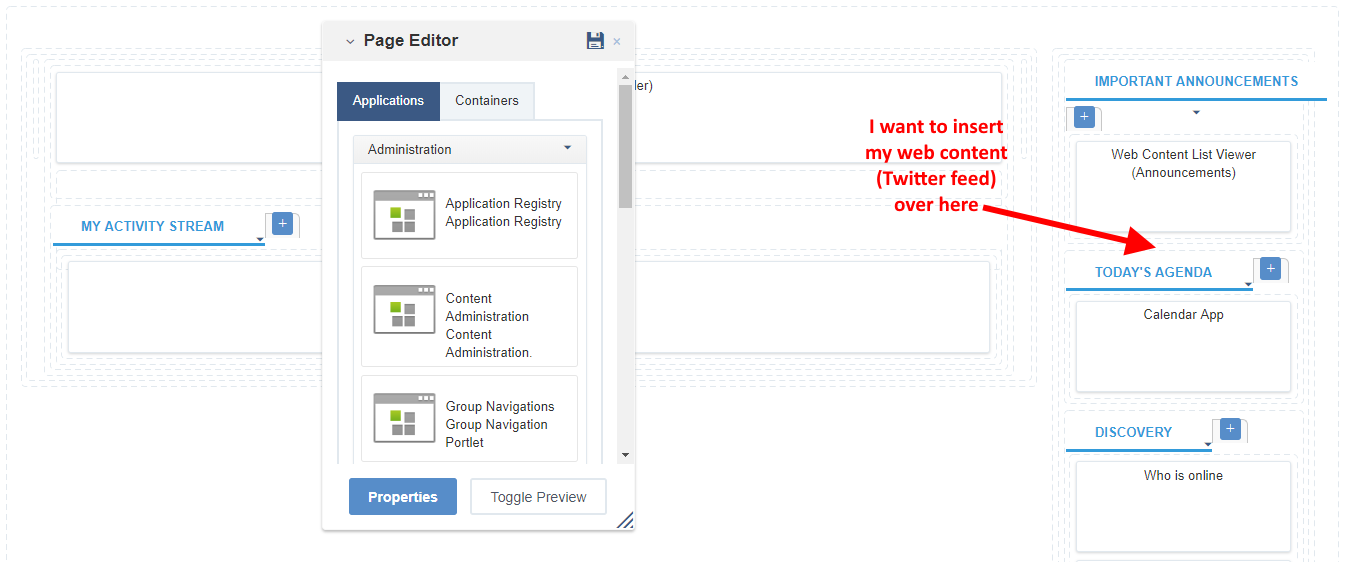
- Move over the apps window to the left (just point over its title and drag and drop it) to reveal the right side section to the page. Now here’s what I want to do:

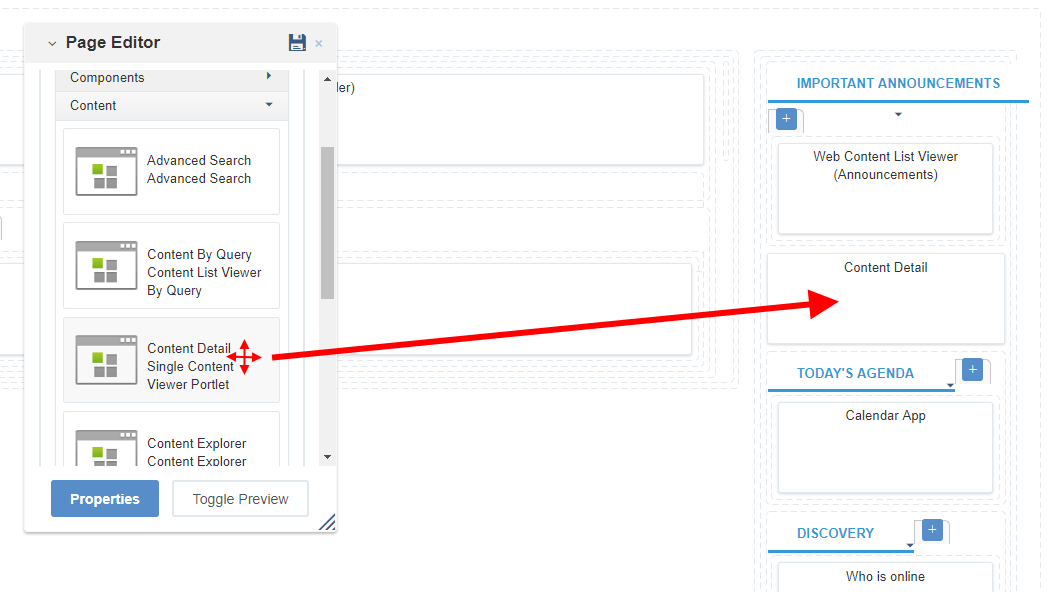
- In the “Applications” list window, scroll down to find the “Content” category, reveal it and find the app called “Content Detail – Single Content Viewer Portlet”. Drag and drop that app to where you want to place it on the page:

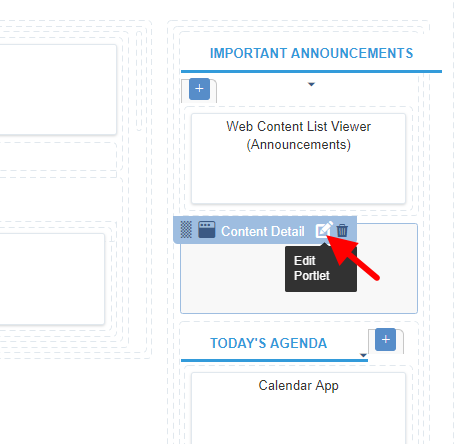
- Point over the app you just added to your page, an “Edit Portlet” button should become visible. Click on that button:

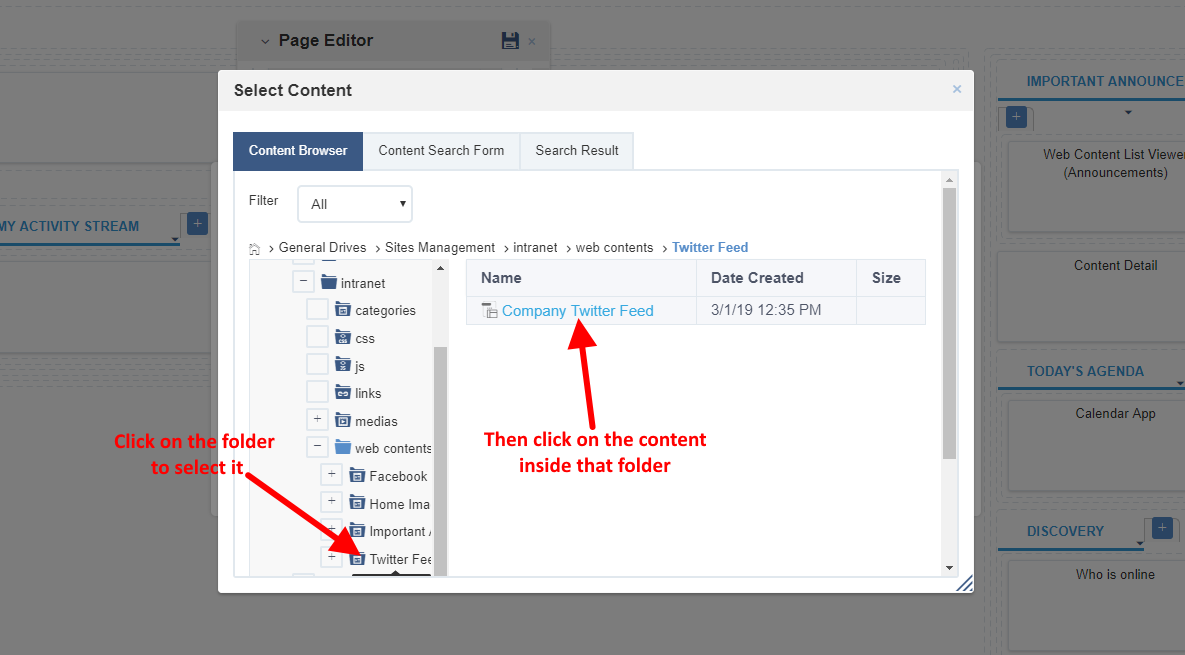
- This app’s job is to read a web content that you point it to and display it on a page. So in the “Content Path” setting, click on “Add path”. A content browser will appear.
- In the browser’s left panel, browser to “General Drives” > “Site Management” > “Intranet” > “web content”, find the folder in which you had created the Twitter Feed web content, select that folder, then select the web content that you’d like to embed:

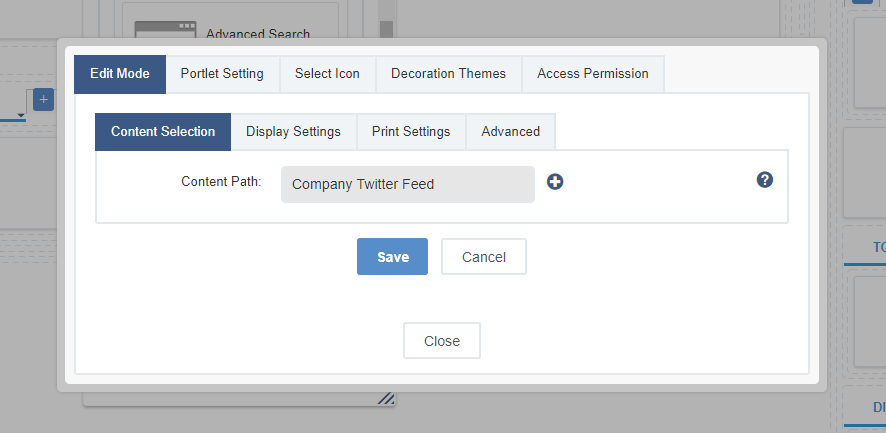
We have pointed the content viewer app to our web content:

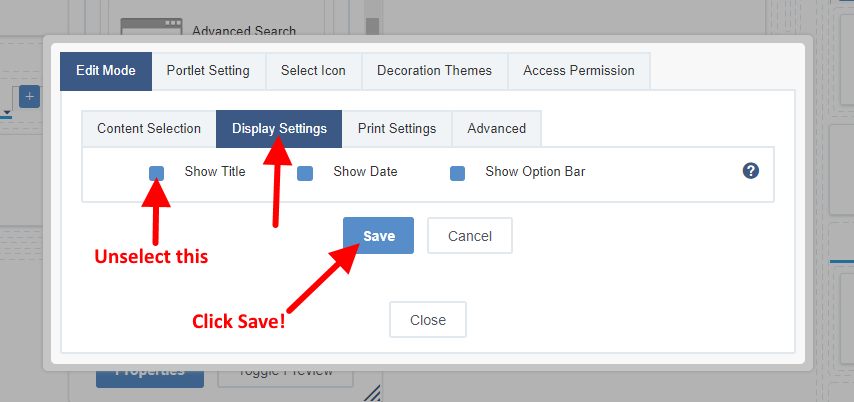
Let’s move over to the “Display Settings” tab: Unselect the “Title” option. Make sure all three options are unselected. Then click on “Save” (very important!).

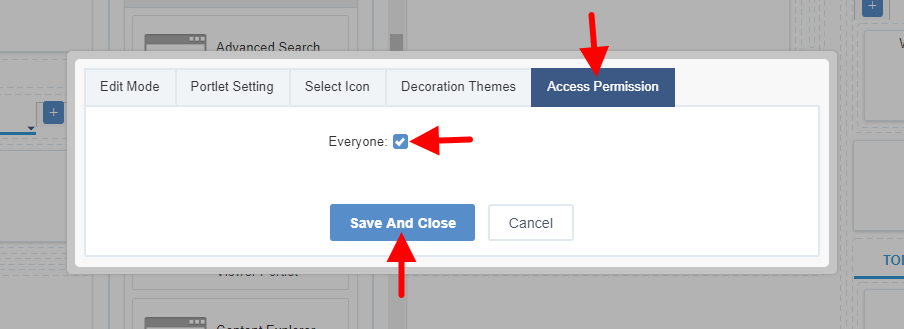
- Finally, go to the “Access Permissions” tab. Check the “Everyone” box to make sure everyone can see the web content. Then click on “Save and Close”.

- On the page layout editor, click Save. This will close the layout editor and save everything we have done.

- That’s it. Your Twitter feed should now be displayed live on your page. 😉

Like I said previously, the procedure is the same for any of the other sites (Facebook, Youtube, …) and in fact for any other site that lets you generate code that you can embed on a website.
If you have any questions, head over to the eXo community site and post in the forums. (Or, if you are an existing client, simply contact your support reps.)
More tutorials on the way so stay tuned. 😉
