- Fares Laroui
- octobre 7, 2020
Un aperçu sur les nouveautés UX et UI dans eXo Platform 6
Nous avons lancé au début du mois une nouvelle version majeure, eXo Platform 6.
Avec cette version, nous avons travaillé sur plusieurs améliorations graphiques et fonctionnelles afin de répondre au mieux aux différents cas d’usage mais aussi pour faciliter l’utilisation et favoriser ainsi l’adoption de la digital workplace.

Table des matières
Nos séances de brainstorming ont placé l’interface (UI) et l’expérience utilisateur (UX) au cœur de nos réflexions afin d’offrir une expérience optimale ainsi qu’un design visuellement attrayant et séduisant.
Dans cet article, nous allons nous attarder sur les différents changements et améliorations UX/UI que cette nouvelle version apporte.
1. Le flat design est toujours d'actualité
Le design plat ou flat est un style de design minimaliste et bidimensionnel qui met l’accent sur la lisibilité, la simplicité et l’utilisation efficace de l’espace. Ce design est également réputé pour ses couleurs vives qui servent de repères visuels sur la manière d’interagir avec certains éléments.
Le design flat est souvent en contraste avec le design skeuomorphique qui met en valeur des éléments en trois dimensions.
Les premiers modèles de smartphones et de système d’exploitation en sont un bon exemple. Ils sont lentement passés d’un design skeuomorphique à des modèles plus colorés et plus simples ces dernières années.
Nous avons donc encore opté pour la simplicité avec des améliorations graphiques suivant la même approche ‘flat design’.
Première chose, les menus, dont la couleur passe du bleu à un blanc plus neutre.
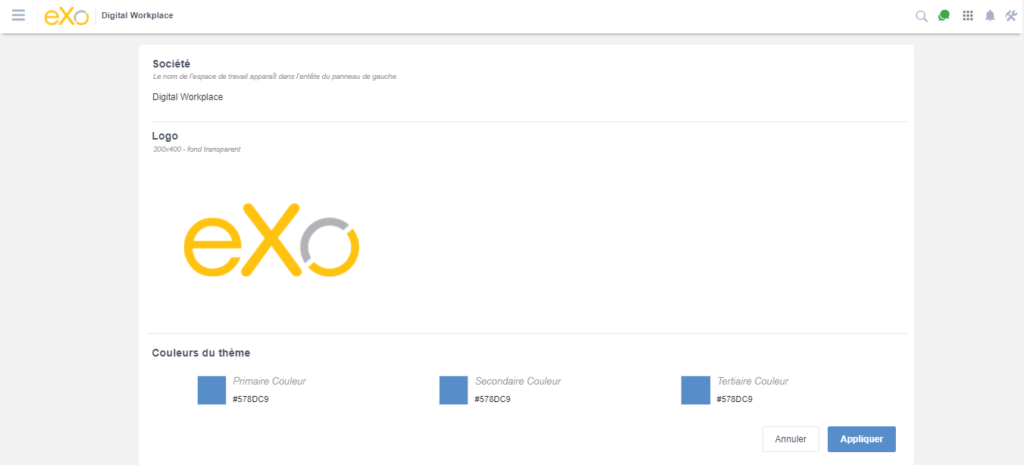
D’autre part, plus d’options de customisation avec la possibilité de changer le logo, la couleur, la barre de navigation, les boutons ainsi que les titres de votre instance eXo Platform

2. Un point d’accès unique à votre digital workplace
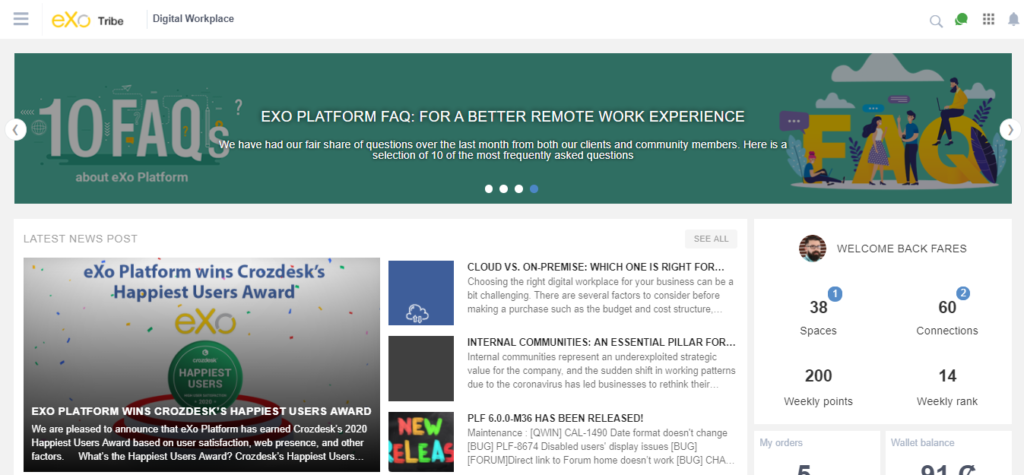
Une information visible et facilement accessible est un atout de taille pour une digital workplace. Voilà pourquoi nous avons introduit dans eXo Platform 6 une page d’accueil nouvellement conçue.
Dès que vous vous connectez sur votre plateforme, vous arrivez sur cette nouvelle page d’accueil sous forme d’un tableau de bord regroupant ainsi l’ensemble des informations, des fichiers ou des applications les plus pertinentes pour l’utilisateur.
De cette manière, vous serez tout le temps tenu au courant des dernières activités et trouverez rapidement ce dont vous avez besoin.
Le flux d’activités qui servait de page d’accueil précédemment, a été déplacé dans une page dédiée et est devenu accessible via le menu de navigation de gauche.

3. Une navigation facile et des espaces optimisés
Dans eXo Platform 6, nous avons essayé de faciliter la navigation et d’optimiser l’utilisation des espaces grâce aux barres latérales et aux menus sous forme de ‘hamburgers’.
Par exemple, en faisant défiler le flux d’activité ou la page d’accueil, seules les informations pertinentes sont affichées en plein écran. Ceci permet une navigation facile entre les différentes sections de la page et limite les distractions.
Les autres éléments secondaires tels que l’application de chat, la barre de recherche, les notifications ou encore le menu de navigation de gauche sont cachés sous de simples boutons lorsqu’ils ne sont pas nécessaires. Une fois on y accède, un tiroir apparaît dans une couche séparée tel un accès rapide à l’élément sélectionné.
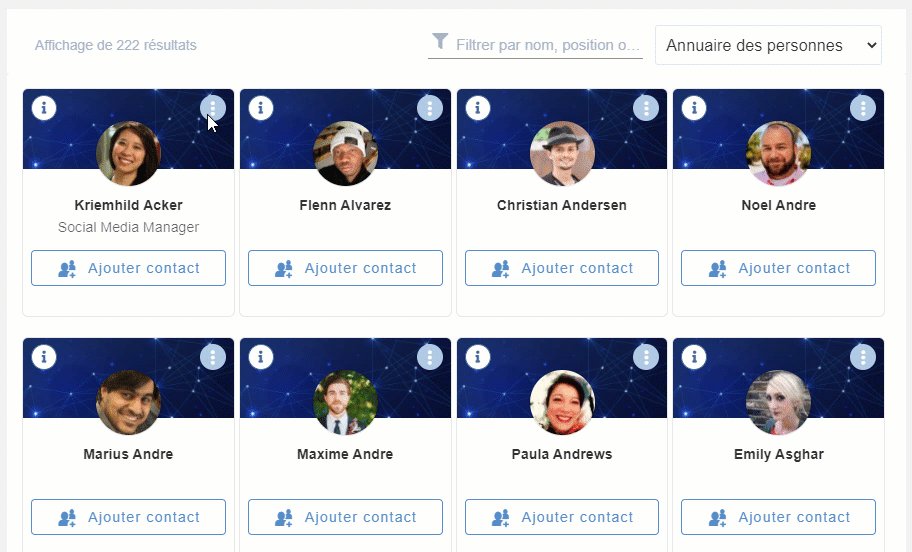
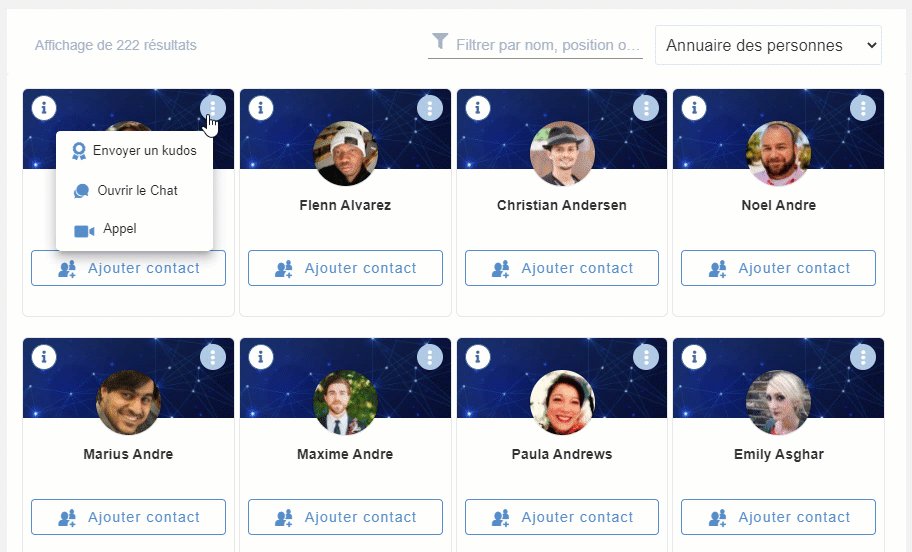
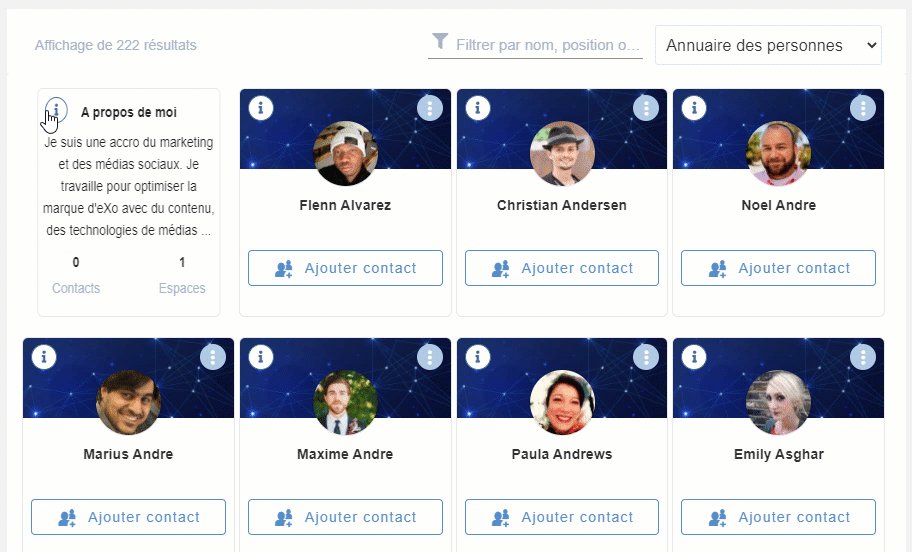
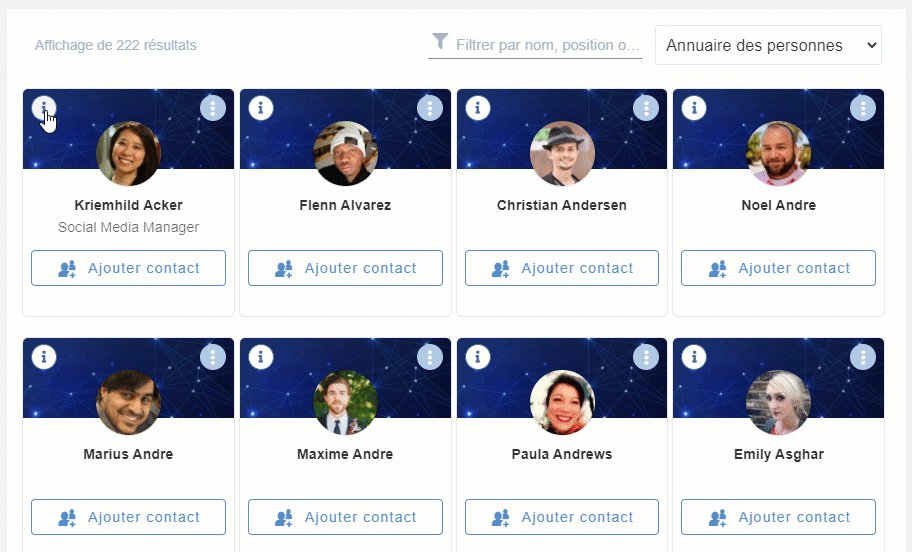
4. Joindre facilité, simplicité et design avec les ‘flip cards” ou cartes basculantes
Avec l’introduction des ‘flip cards’, certains profils et espaces ont dû être modifiés. Ces cartes permettent d’afficher plus d’informations sans occuper trop d’espace.
Par exemple, une carte d’espace typique comprend le nom de l’espace, le nombre des membres, la possibilité de rejoindre ou quitter, d’ouvrir le chat du groupe et d’afficher plus d’informations.
Ces informations sont affichées au dos de la carte sous forme d’une brève description avec les gestionnaires de l’espace en question.

La même logique s’applique aux profils. Le recto d’une carte de profil contient le nom, le poste, le bouton de connexion ainsi qu’un menu déroulant contenant d’autres actions telles que l’envoi de Kudos, le chat, etc. Le verso quant à lui comprend une brève description ainsi que le nombre de connexions et d’espaces.
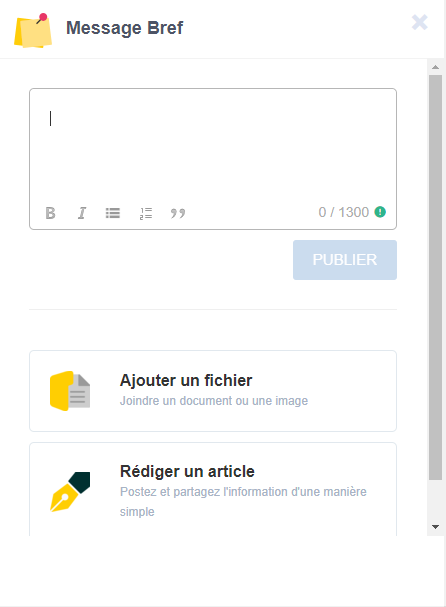
5. Faciliter le partage avec un nouvel éditeur
Le contenu partagé ainsi que les interactions dessus représentent un véritable moteur pour votre digital workplace. En fournissant donc un éditeur riche et facile à utiliser, vous encouragez vos utilisateurs à partager plus de contenu et de connaissances.
Dans cette nouvelle édition, l’ancien composeur d’activités a été remplacé par un un autre plus moderne et plus extensible. Il vous suffit de cliquer sur ‘ publier dans l’espace’ pour y accéder.
Un tiroir apparaît sur le côté droit de l’écran et permet de télécharger des fichiers, se connecter à des lecteurs internes ou externes, partager des liens et insérer des images et des vidéos.
En outre, les utilisateurs disposant de droits d’édition peuvent partager des news directement par le biais du composeur en cliquant sur ‘Écrire un article’

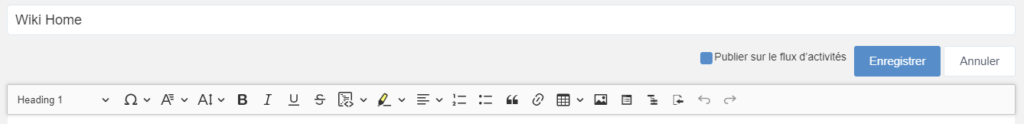
Nous avons également adopté la même approche avec les wikis en proposant un nouvel éditeur de wikis (CKEditor5). L’UI et l’UX ont été remplacés par une conception WYSIWYG (en français ce que vous voyez est ce que vous obtenez) plus simple et plus réactive qui s’intègre parfaitement avec la conception globale de notre plateforme.

Si vous souhaitez voir eXo Platform 6 en action, n’hésitez pas à regarder la présentation d’eXo Platform 6
Pour en savoir plus sur les différentes offres eXo, vous pouvez consulter la page “Offres produit” ou nous contacter directement afin d’échanger avec nos experts en solutions.
Découvrez eXo Platform 6
Téléchargez gratuitement la fiche produit eXo Platform 6
et découvrez toutes les fonctionnalités et bénéfices
et découvrez toutes les fonctionnalités et bénéfices
- Tags: eXo, Actualités produit
5/5 - (1 vote)
Je suis un spécialiste en marketing produit chez eXo. Mon rôle est de soutenir les équipes marketing et commerciales dans leurs opérations et de faire découvrir notre solution de digital workplace. Je blogue principalement sur les dernières tendances technologiques, la transformation digitale, la communication interne et comment naviguer sur eXo Platform.
Articles associés
- Tous
- eXo
- Digital workplace
- Engagement collaborateur
- Open source
- Avenir du travail
- Actualités
- Collaboration
- Expérience collaborateur
- intranet
- Communication interne
- onboarding
- Gestion des connaissances
- Conduite de changement
- Leadership
- Cartoon
- Astuces et bonnes pratiques
- Etudes de cas
- Guide
- Infographie
- Productivité
- Télétravail
- Transformation digitale
- Tutoriel
- Actualités produit
- Reconnaissance des employés
- Tendances
Laisser une réponse
( Votre adresse email ne sera pas publiée)
Connexion
0 Commentaires
Commentaires en ligne
Afficher tous les commentaires