Brand new XWiki 5 integrated into the upcoming eXo Platform 4.1
Platform 4.1 will be introducing an upgraded version of XWiki thanks to the XWiki team, which has been incredibly supportive throughout the process, Platform 4.1 will benefit from XWiki 5.0, which includes different bug fixes related to the rendering engine, and it will also support new macros such as:
Formula Macro (LaTex Syntax)
[table th=”0″ border=”1″]
{{formula fontSize=”small”}}\sum_{n=1}^\infty\frac{1}{n^2} = \frac{\pi^2}{6}{{/formula}} [attr style=”border: 1px solid black; font-size: 13px; padding-top: 27px;”] |  [attr style=”border: 1px solid black;”]
[attr style=”border: 1px solid black;”]
[/table]
Latex syntax is one of the most famous ways to generate nice formula with more than 150 mathematical symbols.
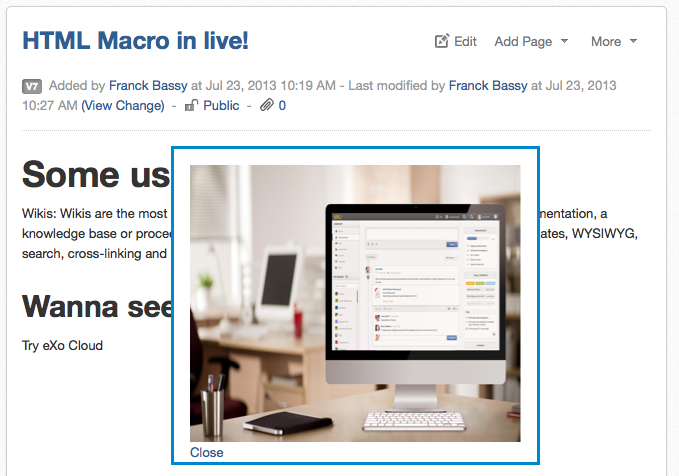
HTML Macro
[table th=”0″ border=”1″ ]
{{html clean="false"}}
<html>
<head>
<style>
.black_overlay{
display: none;
position: absolute;top: 0%;
left: 0%;width: 100%;
height: 100%;z-index:1001;
}
.white_content {
display: none;
position: absolute;
top: 25%;left: 25%;
width: 50%;height: 50%;
padding: 16px;border: 3px solid #0088CC;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
</head>
<body>
<p> <a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">Click here</a></p>
<div id="light" class="white_content"><img style="height: 277px;" src="https://www.exoplatform.com/"> <br /><a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">Close</a></div>
<div id="fade" class="black_overlay"></div>
</body>
</html>
{{/html}}[attr style=”border: 1px solid black; font-size: 13px;”] |  [attr style=”border: 1px solid black;padding-top: 19px;”]
[attr style=”border: 1px solid black;padding-top: 19px;”]
[/table]
You can render any kind of HTML code inside your wiki page; moreover, you can also use your wiki syntax inside with the parameter wiki=”true”!
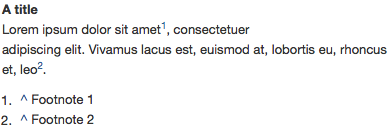
Footnote Macro & Put Footnotes Macro
[table th=”0″ border=”1″]
A title~~Lorem ipsum dolor sit amet{{footnote}}Footnote 1{{/footnote}}, consectetuer~~adipiscing elit. Vivamus lacus est, euismod at, lobortis eu, rhoncus~~et, leo{{footnote}}Footnote 2{{/footnote}}.~~{{putFootnotes/}} [attr style=”border: 1px solid black;font-size: 13px;”] |  [attr style=”border: 1px solid black;”]
[attr style=”border: 1px solid black;”]
[/table]
Creating a knowledge referential is always useful, especially when you can easily add some references. You will not have to manage the order or the rendering, as this macro will do it for you.
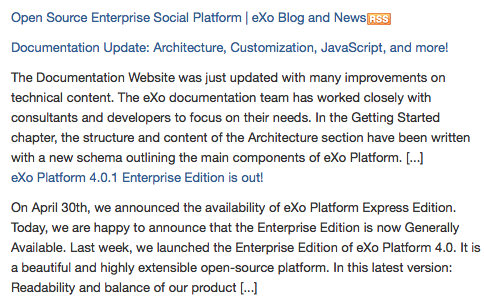
Rss Macro
[table th=”0″ border=”1″]
{{rss feed=”http://localhost/exoblog/feed/” content=”true” image=”true” count=”2″ /}} [attr style=”border: 1px solid black;font-size: 13px;”] |  [attr style=”border: 1px solid black;”]
[attr style=”border: 1px solid black;”]
[/table]
Keep an eye on some rss inside your wiki pages. Some parameters are available to display the content as an excerpt, to display a thumbnail if one exists, and to set the number of items you want to display!
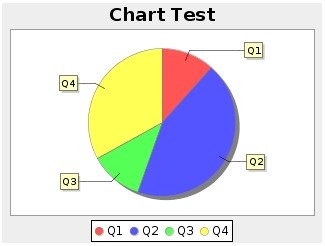
Chart Macro
[table th=”0″ border=”1″]
{chart type="bar"
params="document:Main.Data;table:table1;
range:B2-D5;series:columns;" title="Chart Test"
width="320" height="240"}}
|=|=X|=Y|=Z
|Q1|1.2|3.4|1.3
|Q2|4.5|3.4|2.3
|Q3|1.2|4.5|9.0
|Q4|3.4|1.2|1.2
{{/chart}[attr style=”border: 1px solid black;font-size: 13px;”] |  [attr style=”border: 1px solid black;”]
[attr style=”border: 1px solid black;”]
[/table]
The chart macro should display any information that you would like to present: it’s possible to create bar chart, line chart, steps chart, and more…
XWiki 5 will be integrated into Platform 4.1, and while we just showed you a sneak peek of the edition’s capabilities, much more is coming!